รู้จักโครงสร้างของ WordPress theme
ปกติแล้วเวลาเราลง wordpress ใหม่ๆ theme ที่เราใช้จะเป็น default theme ของ wordpress ซึ่งเราสามารถเปลี่ยนได้ภายหลังครับ แต่ที่เหมือนกันคือโครงสร้างของ theme เราลองมาดูในแต่ละส่วนครับ
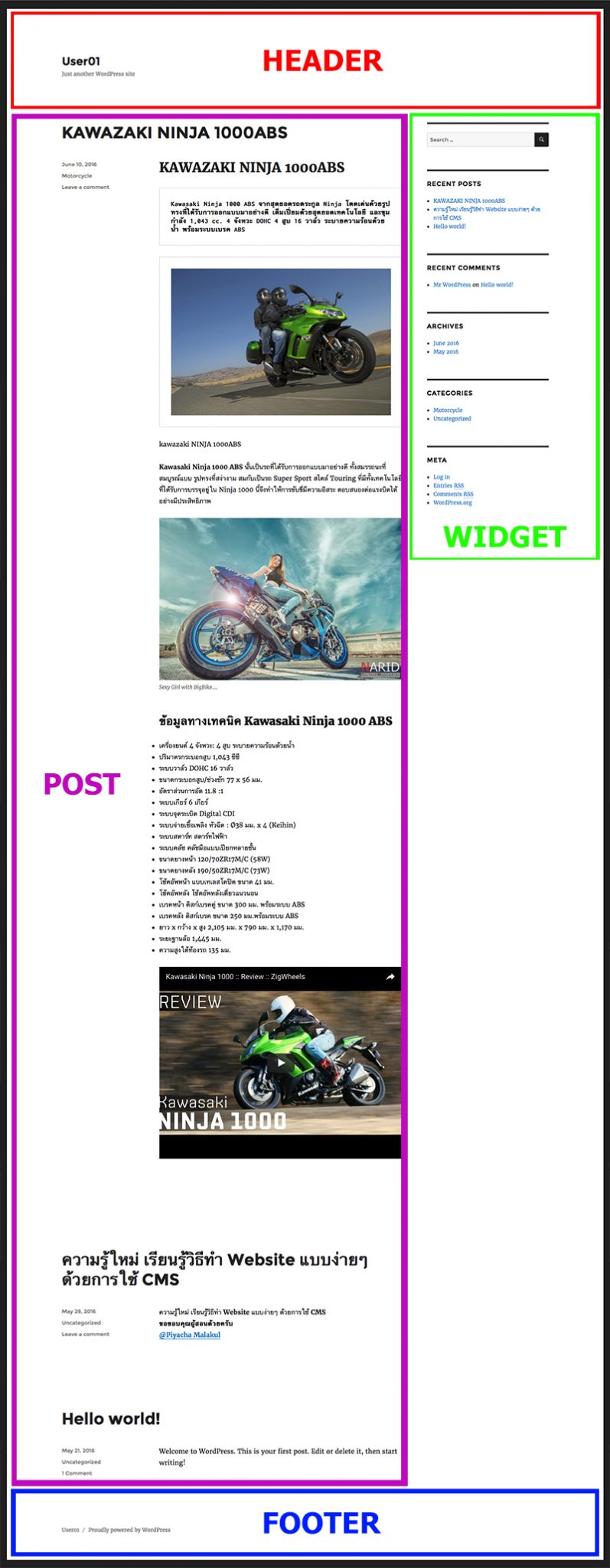
WordPress theme จะประกอบไปด้วยส่วนประกอบ 4? หลักๆ ด้วยกันคือ
1. Header (ส่วนหัว) ในส่วนนี้จะอยู่ด้านบนสุดของเว็บไซต์ครับจะประกอบไปด้าย Logo, เมนูต่างๆ เป็นต้น
2. Post?(ส่วนของเนื้อหา) พื้นที่ส่วนนี้ขึ้นอยู่กับเนื้อหา และจำนวน Post ที่เราต้องการแสดงครับ
3. Widgets (Sidebar,ด้านข้าง) ส่วนของ Widgets นี้จะอยู่ด้านข้างของเว็บไซต์ครับ จะอยู่ทางซ้ายหรือขวาก็ขึ้นอยู่กับการออกแบบของแต่ละ Theme Widgets อาจมีได้มากกว่า 1 แถวครับ แต่ส่วนมากนิยมใช้ Widgets แถวเดียว อันนี้แล้วแต่ชอบครับ
4. Footer (ส่วนล่างสุดของเว็บไซต์) ในส่วนนี้ประกอบไปด้วย สโลแกน หรือ Link ต่างๆ Footer นี้ไม่ค่อยจำเป็น แต่ต้องมีไว้ครับมันเป็นองค์ประกอบของ WordPress theme
การสร้าง Pages
Pages ส่วนใหญ่เราจะใช้งานกับหน้าที่เป็น Static หรือหน้าที่เราไม่ค่อยเปลี่ยนแปลงเนื้อหาภายในบ่อย อย่างเช่น About Us, Contact Us เป็นต้น
ลองให้ทุกคนสร้างเพจ About us เขียนจุดประสงค์ของการทำเว็บนี้ครับ และ Contact us ช่องทางการติดต่อครับ สร้างสองหน้านี้เพื่อที่จะได้สร้างเมนูในส่วนถัดไปครับ
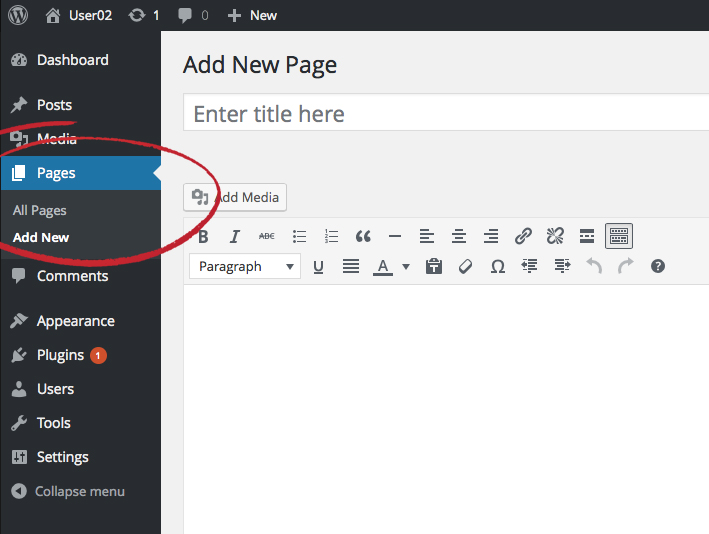
การสร้าง Pages ก็เหมือนการสร้าง Posts ใหม่ ที่เราต้องใส่หัวข้อ เนื้อหา
การสร้าง Menus
ตอนนี้มาถึงขั้นตอนที่เราจะนำ Pages ที่เราเขียนขึ้น มาสร้างเป็น Menus หรือจะเพิ่ม Menus ที่เป็นลิงค์ก็ได้ครับ
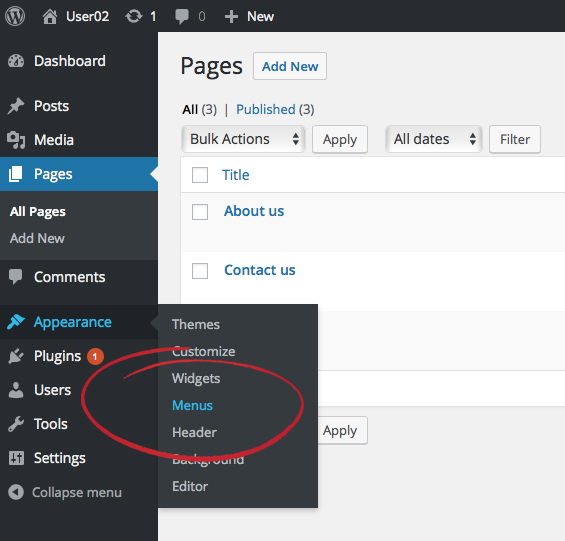
เข้าไปที่เมนูตามรูปครับ
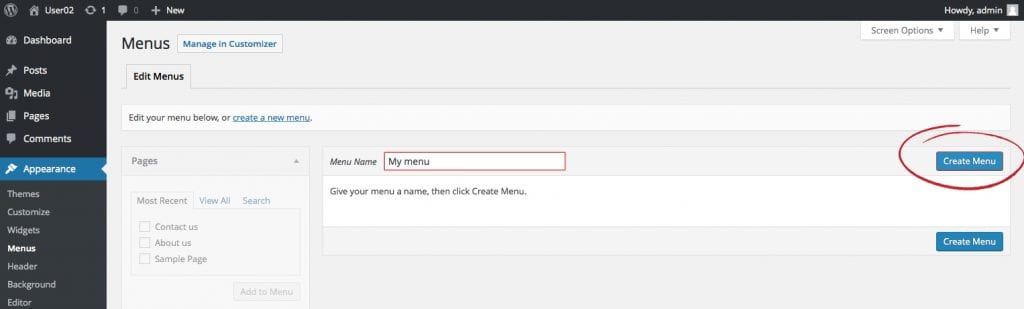
ก่อนอื่นเลย เราต้องสร้าง Menus ขึ้นมาก่อนครับ ใส่ชื่อเมนูของเรา จากตัวอย่างผมใส่ชื่อว่า “My menu” จากนั้นคลิกปุ่ม “Create Menu” ดังรูปครับ
หลังจากที่เราสร้าง Menu แล้ว พื้นที่ตรงด้านซ้ายจะ active ขึ้นมาตามรูปครับ ซึ่งการเพิ่มเมนู จะเพิ่มได้จาก 3 ส่วนด้วยกันนะครับ ดังนี้ครับ
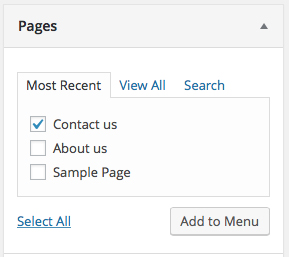
1. Pages?คือ เพิ่มจากบทความที่เขียนในรูปแบบหน้า (Pages) เช่น About us,?Contact us?เป็นต้น
เพิ่มได้โดยคลิกให้มีเครื่องหมายถูกที่หน้า ที่ต้องการ แล้วคลิกปุ่ม “Add to Menu” เพื่อเพิ่มเข้าเมนูของเราครับ
2. Posts?คือ เพิ่มจากบทความที่เราเขียนเป็น Posts ก็ได้ครับ วิธีการเพิ่ม เช่นเดียวกับ Pages
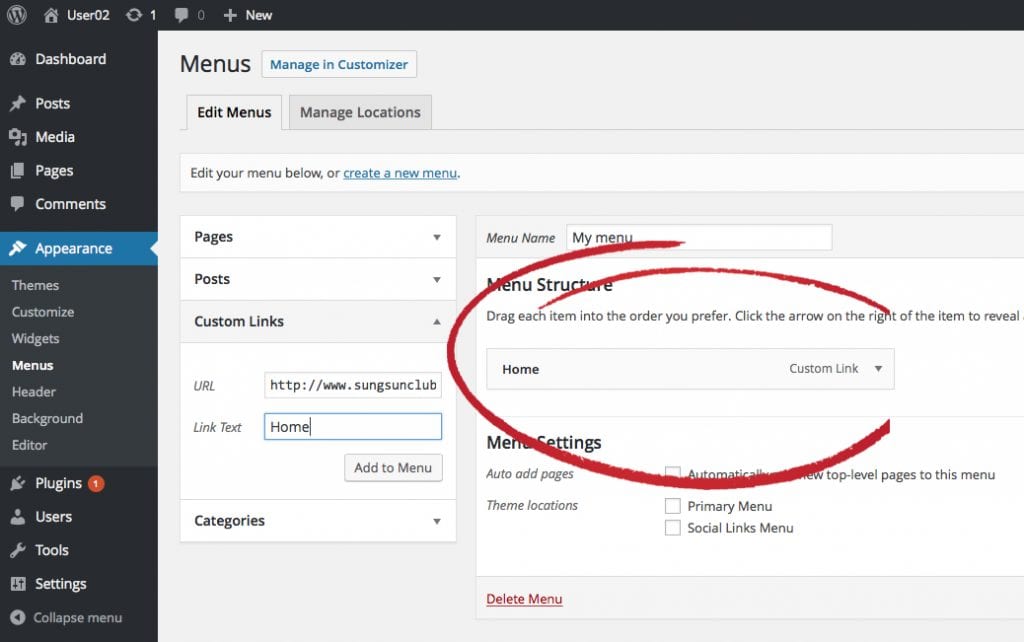
3. Custom Links?เราสามารถเพิ่ม Links จากที่ไหนก็ได้ Link อะไรก็ได้ อาจเป็น Link ไปเว็บบอร์ด
หรือเว็บอื่นๆ ที่มีประโยชน์หรือมีเนื้อหาเกี่ยวข้องกับเนื้อหาของเว็บที่เรากำลังทำ
URL คือเพิ่มที่อยู่ของเว็บปลายทางที่เราจะส่ง Links ไป
Link Text? หมายถึง ชื่อที่เราต้องการให้ปรากฏ บนหน้าเว็บ เช่น
URL =?http://www.sungsunclub.com/trainning/user02
Link Text =?Home
เราก็จะได้ปุ่ม Home ที่ลิงค์มายังหน้าเว็บแรกของเราครับ
เมนูที่เราเพิ่ม จะเข้ามาอยู่ตรงส่วนที่มีวงกลมสีแดง ตามรูปครับ เราสามารถลบ หรือเพิ่มได้ตามต้องการ
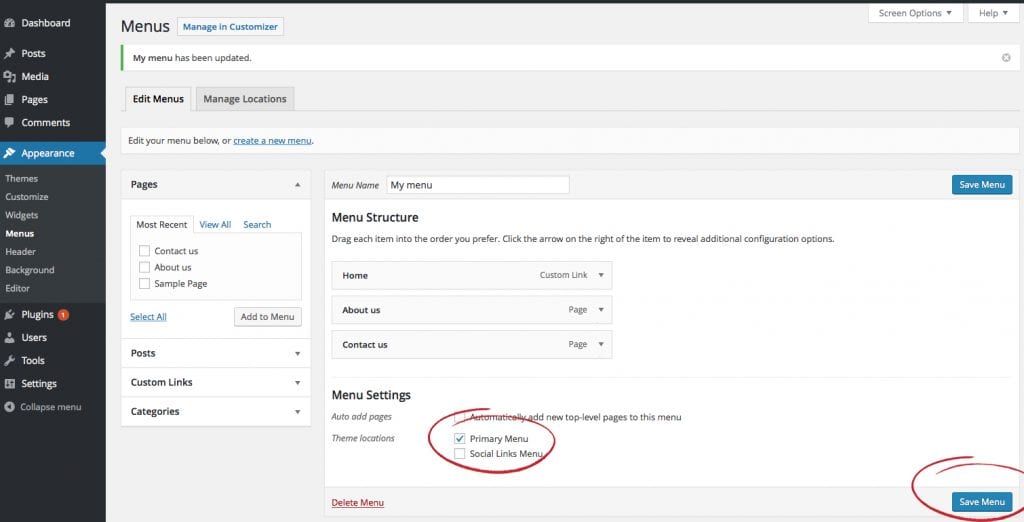
จากนั้นลองเพิ่มเมนูอื่นเข้ามาดูครับ เมื่อเพิ่มเสร็จ ให้เลือก “Primary Menu” แล้วกดปุ่ม “Save Menu” ดังรูปครับ
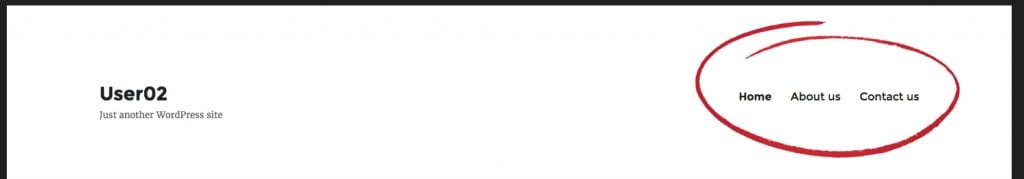
ลองเปิดหน้าแรกเว็บของเราดูนะครับ จะมีเมนูปรากฎขึ้นมาแล้วครับ ^^